No products in the cart.
Čo je to WP Blueprint a na čo slúži?

V dnešnej dobe je veľa web developerov, ktorý používajú ako nájstroje na tvorbu webových stránok WordPress a Elementor. Vytváranie kvalitných stránok však môže byť časovo náročné, najmä keď je potrebné opakovane nastavovať základné prvky. Tu prichádza na scénu Elementor Blueprint, nástroj, ktorý výrazne zjednodušuje celý proces tvorby webu. Tento článok vám ukáže, čo je Elementor Blueprint, ako ho nastaviť a ako vám môže pomôcť urýchliť a zefektívniť tvorbu webových stránok.
Čo je to Elementor Blueprint?
Elementor Blueprint predstavuje predpripravenú stránku, ktorá je nastavena tak, aby slúžila ako základ pre vytváranie nových webových stránok. Tento koncept šetrí čas a zjednodušuje proces tvorby webu, pretože všetky základné nastavenia a prvky, ktoré by sa inak opakovane nastavovali pri každej novej stránke, sú už pripravené v rámci Blueprints. S týmto nástrojom môžete rýchlo nasadiť stránku s prednastavenými šablónami a nastaveniami, čo znamená, že sa už nemusíte zaoberať opakovanými úlohami, ktoré môžu spomaliť váš pracovný proces.
Prečo by ste mali používať Elementor Blueprint?
Používanie Elementor Blueprintu prináša niekoľko výhod, najmä keď ide o efektivitu a konsistenciu. Keď raz nastavíte svoju „Blueprint“ stránku s potrebnými prvkami, môžete ju opakovane používať na vytvorenie ďalších stránok bez nutnosti nastaviť všetky detaily znova. To nielen šetrí čas, ale aj eliminuje riziko chýb pri nastavovaní každého projektu. Automatizovanie týchto krokov vám umožní venovať viac času kreatívnejšiemu procesu, ako je dizajn a obsah.
Ako vytvoriť Elementor Blueprint?
Vytvorenie vašej vlastnej stránky Elementor Blueprint si nevyžaduje veľa času, zvyčajne pár hodín, v závislosti od zložitosti stránok. Kľúčom je identifikovať opakujúce sa úlohy, ktoré bežne vykonávate pri vytváraní nových webových stránok, a nastaviť ich raz v rámci Blueprintu.
Tu sú kroky, ktoré by ste mali nasledovať:
Krok 1: Vyberte si prostredie pre vytváranie Blueprintu
Pre vytvorenie vašej webovej stránky Blueprint je dôležité vybrať správne pracovné prostredie. Niekoľko možností, ktoré vám umožnia jednoducho klonovať a začať s novou stránkou:
- Local WP (známe ako Local by Flywheel) – Bezplatný nástroj na lokálny vývoj. Je skvelý na vytváranie a testovanie stránok pred ich publikovaním online.
- InstaWP – Platený nástroj, ktorý je efektívny a určený na zjednodušenie procesu vývoja a hostingu.
- Iba Elementor – vytvorenie template kitu cez Elementor Pro
- WP plugin – prostreníctvom pluginov migrácie je možnosť spakovať kompletný balíček, ktorý bude vhodný na klonovanie
Krok 2: Nastavte WordPress
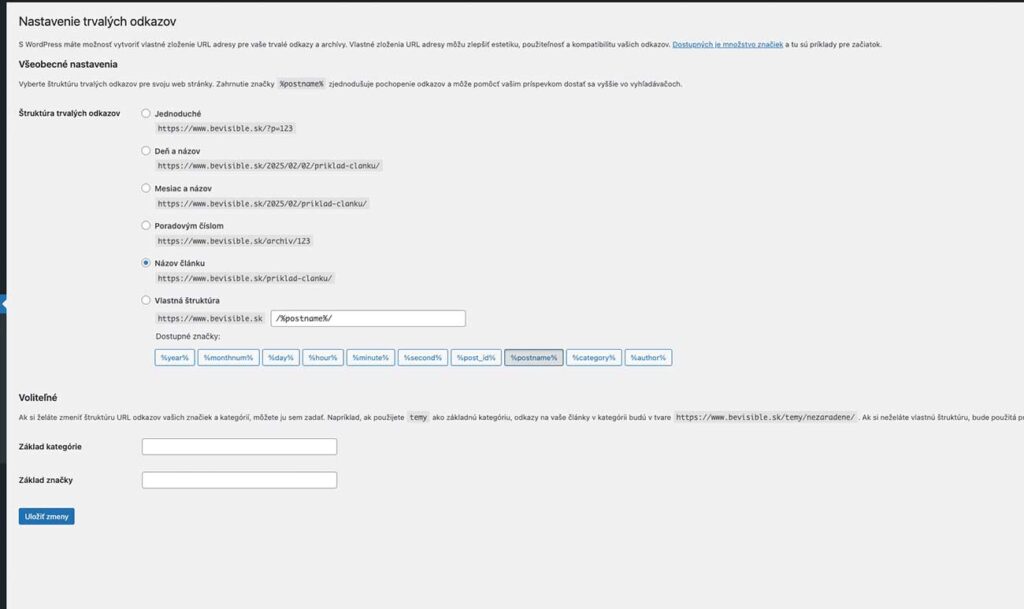
Po výbere hostingu je ďalším krokom nastavenie WordPress. Tu je dôležité prejsť všetky nastavenia a pridať témy a predvolené stránky (napríklad domovskú stránku, stránku o nás, kontakt). Prednastavenie menu a prispôsobenie vzhľadu webu na úrovni vzhľadu a prispôsobenia je nevyhnutné pre rýchlu implementáciu budúcich projektov. Taktiež môžete nastaviť časovú zónu, pätičku, adresy trvalých odkazov a pod.

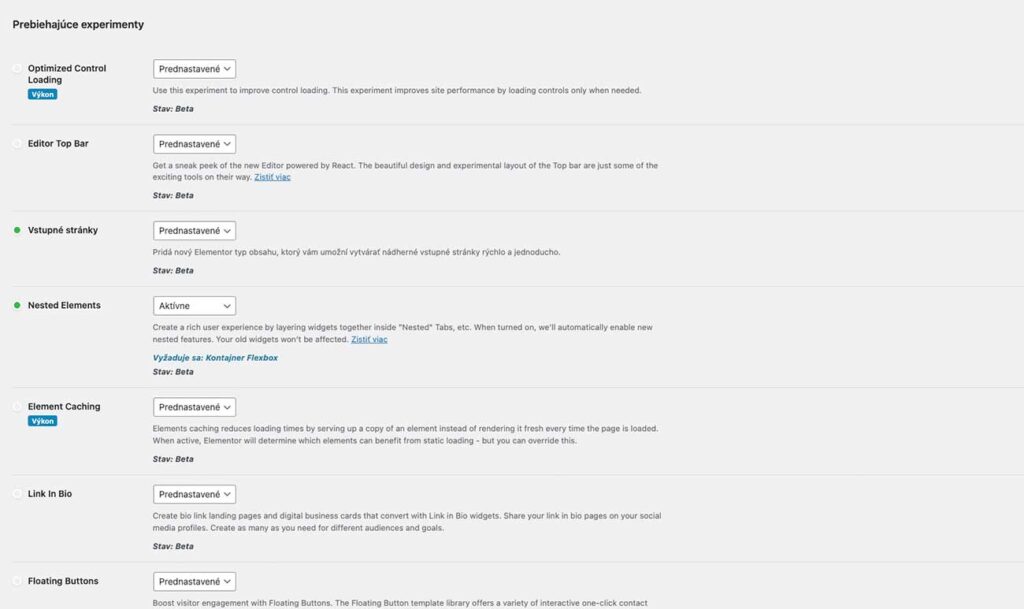
Krok 3: Optimalizácia nastavení Elementor
Ďalším krokom je nainštalovanie Elementor a Elementor Pro, ktoré sú nevyhnutné pre pokročilejšie funkcie. Po inštalácii prejdite základnými nastaveniami Elementor v administrácii a upravte funkcie podľa vašich potrieb. Tento krok vám umožní prispôsobiť rozloženie a dizajn na mieru pre vaše ďalšie projekty.
Nastavte šablóny ako hlavičku, pätičku a šablóny pre články, ktoré budete pravidelne používať.

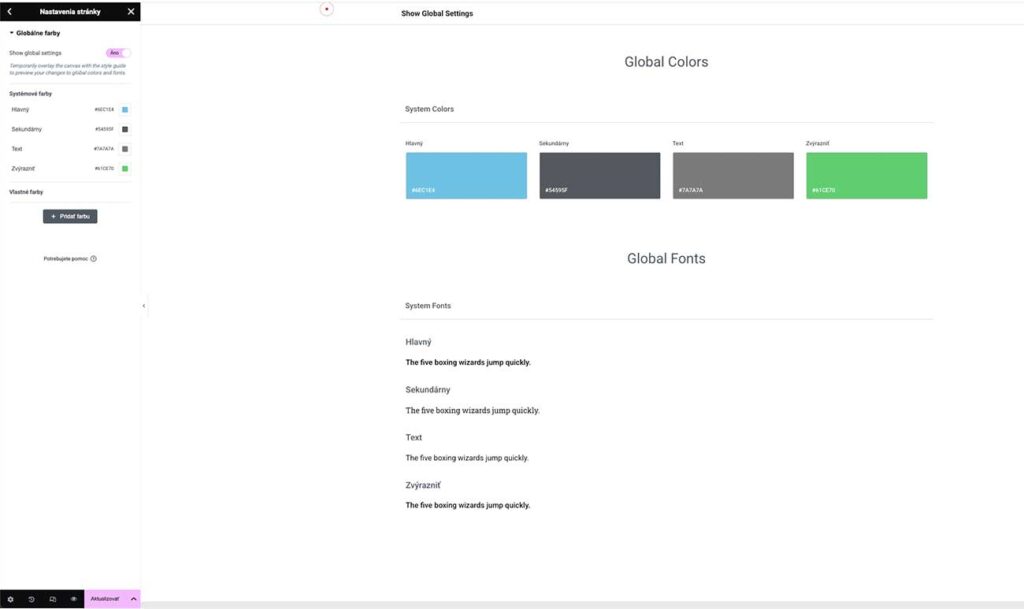
Krok 4: Nastavenie globálnych nastavení Elementor
V tejto fáze nastavíte globálne farby a typy písiem. Toto sú kľúčové prvky, ktoré sa budú opakovať naprieč celým webom, takže ich nastavenie raz a navždy môže výrazne urýchliť prácu na ďalších stránkach.
Dôležité je, aby ste tieto nastavenia urobili s ohľadom na značku a štýl vašich webových projektov. Týmto spôsobom zaistíte, že vaše budúce stránky budú mať rovnakú vizuálnu identitu.

Krok 5: Pridanie pluginov do WordPressu
Niektoré doplnky (ako sú zabezpečenie, SEO alebo výkonové nástroje) sú nevyhnutné na každej stránke. Ak máte niektoré obľúbené doplnky, ktoré pravidelne používate, pripojte ich do svojho Blueprintu a nakonfigurujte tak, aby sa automaticky použili na každú novú stránku. Takto nebudete musieť zakaždým nastavovať doplnky od začiatku.
Záver
Elementor Blueprint je nástroj, ktorý vám umožní rýchlo nastaviť a spravovať nové webové stránky bez toho, aby ste museli opakovane vykonávať rovnaké úlohy. Tento proces vám pomôže šetriť čas a súčasne zabezpečiť konzistentnosť a kvalitu vašich projektov. Ak hľadáte spôsob, ako zvýšiť produktivitu a eliminovať nudnú opakujúcu sa prácu, využitie Blueprintu je skvelý krok vpred.




